- Command Prompt is a command line interpreter application available in most Windows operating systems. It is used to execute entered commands.
- Most of those commands automate tasks via scripts and batch files, perform advanced administrative functions, and troubleshoot or solve certain kinds of Windows issues.
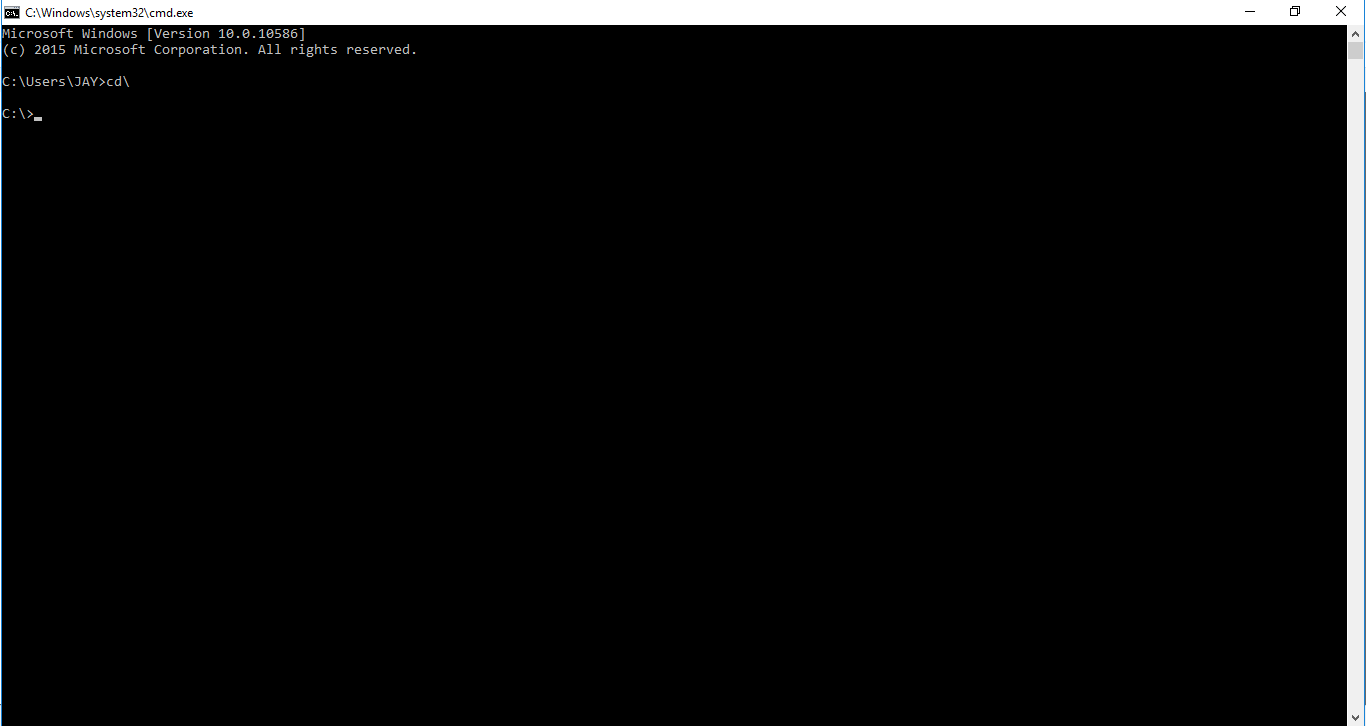
- Command Prompt is officially called Windows Command Processor, but it is also sometimes referred to as the command shell or cmd prompt or even by its filename, cmd.exe. Go to run option and type cmd to open command window.
Some of the Commonly used Commands are:
1. cd (Change Directory): The cd command, also known as chdir (change directory), is a command-line OS shell command used to change the current working directory in operating systems.